Webflow CMS: Die wichtigsten Vorteile und Funktionen
Alles, was du über das Webflow-CMS als Einsteiger wissen musst.

Beim Ansehen der Videos werden möglicherweise Daten an Youtube übermittelt.
Das Webflow CMS ermöglicht es dir, beeindruckende Websites nahezu ohne Programmierkenntnisse zu erstellen und zu verwalten.
Besonders bei Designern ist es beliebt, weil die Entwicklung in einem visuellen Code Editor geschieht und die Qualität deswegen deutlich höher als bei klassischen Methoden ist.
In diesem Artikel werden die wichtigsten Funktionen und Vorteile des Webflow CMS vorgestellt.
Das Wichtigste auf einen Blick
- Das Webflow CMS kombiniert ein benutzerfreundliches Backend zum Pflegen deiner Inhalte mit leistungsstarken Design-Funktionen.
- Webflow bietet ein Ökosystem, welches bei der Entwicklung der Website anfängt und bis zum Hosting reicht. Dadurch ist deine Website schnell skalierbar und du musst dich nicht mit technischen Problemen aufhalten.
- Die Inhalte aus dem Webflow CMS lassen sich sowohl auf Template Pages ausspielen, als auch durch Collection Lists in jede Page integrieren.
Was ist das Webflow CMS?

Mit Webflow kannst du sehr schnell professionelle Websites erstellen und verwalten, ohne auf Individualität zu verzichten.
Oft wird Webflow als ein Website-Baukasten bezeichnet, doch dieser Vergleich ist falsch. Treffender ist "Visueller Code Editor".
Webflow kombiniert die Funktionen eines klassischen CMS mit denen eines Webdesign-Tools. Dadurch ist es besonders bei Webdesignern beliebt. Kunden lieben es, weil sich in den meisten Fällen die Projektdauer halbiert.
Ein zentrales Merkmal von Webflow ist seine Benutzerfreundlichkeit. Die Plattform bietet eine intuitive Oberfläche, die es Nutzern ermöglicht, Inhalte dynamisch zu verwalten und zu aktualisieren.
Im "Webflow Designer", der Entwicklungsumgebung von Webflow, kannst du alles nutzen, was HTML5, CSS und Javascript bieten.
Das Webflow-CMS ist so konzipiert, um Websites ohne Backend-Entwicklung zu erstellen. Dies macht es zu einer idealen Lösung für diejenigen, die professionell aussehende Webseiten erstellen möchten, ohne sich mit der Komplexität der Programmierung auseinandersetzen zu müssen.
Woraus besteht das Content-Management-System von Webflow?

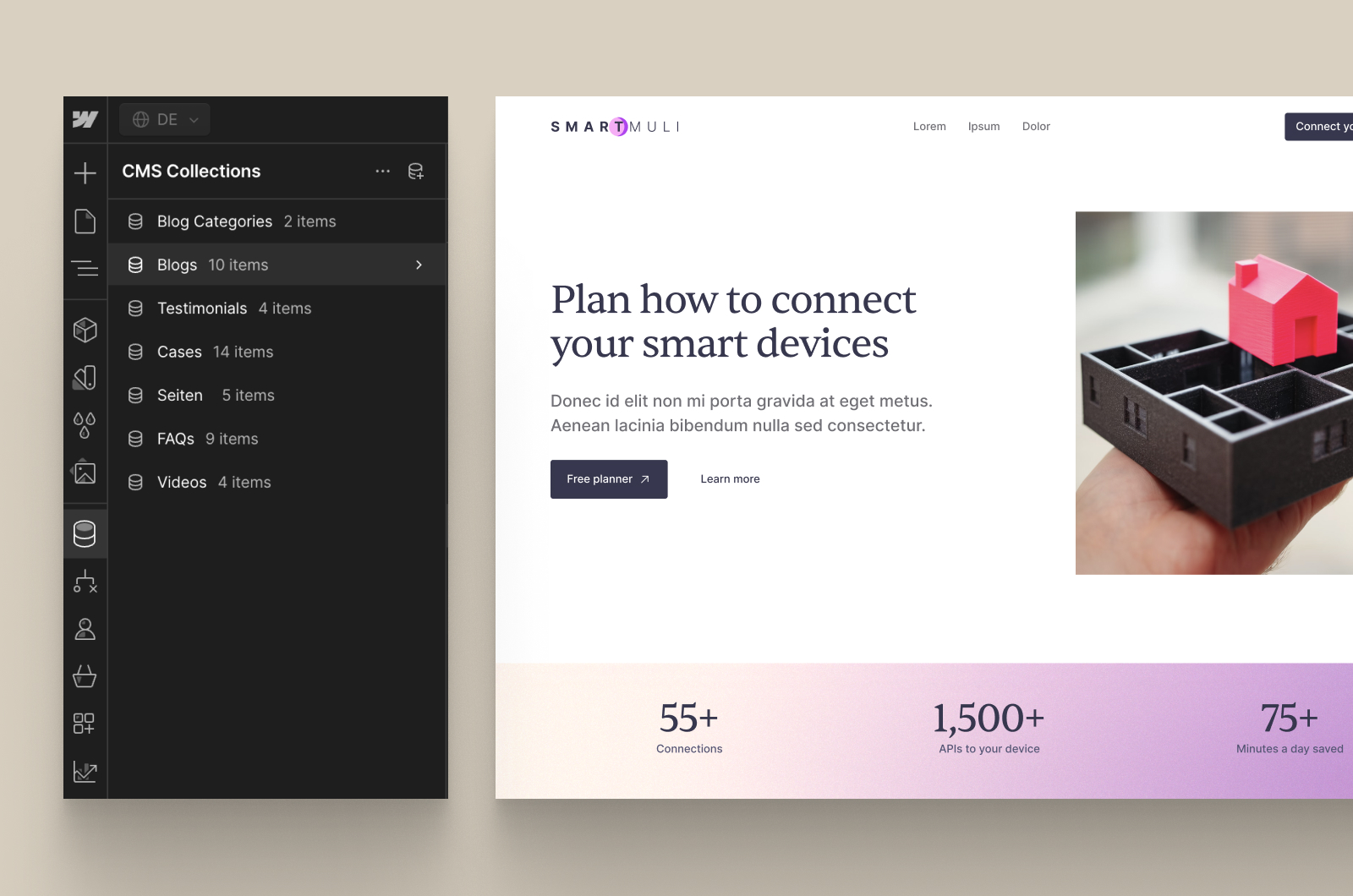
Das CMS von Webflow besteht aus zwei Bereichen: Pages und CMS Collections. Der Unterschied scheint marginal, ist aber von hoher Bedeutung. Denn der Einsatzzweck und die Funktionalität unterscheiden sich stark.
Wie unterscheiden sich Pages von CMS Collections?
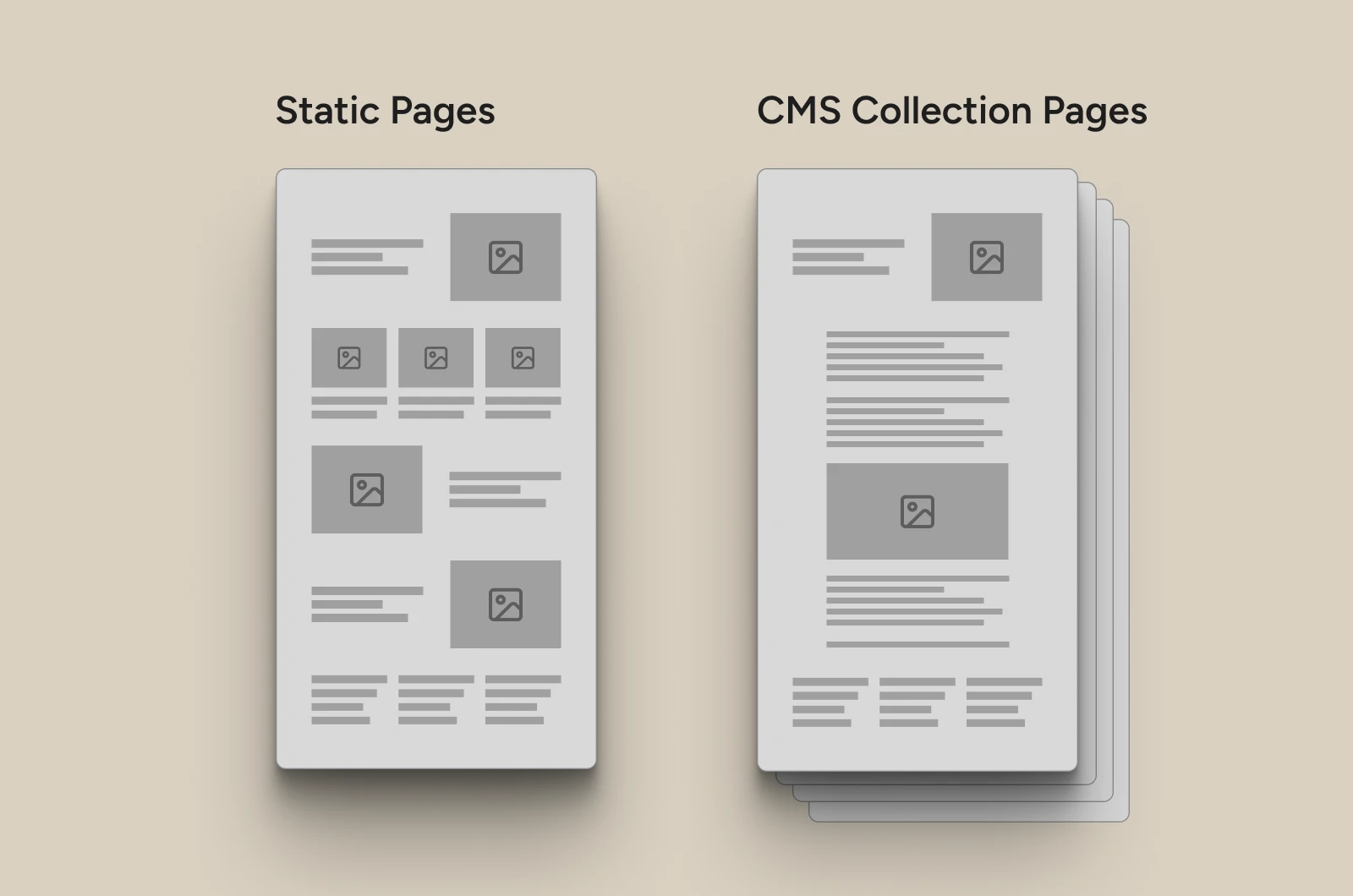
Das Webflow CMS lässt sich in zwei Bereiche unterteilen:
- Pages, in welchen du die volle Flexibilität von Componnenten hast um Layouts in jeglicher Reihenfolge zu erstellen.
- CMS Collections, welche du dir wie eine Datenbank vorstellen kannst. Es gibt eine Maske, in welche du die Inhalte einpflegen kannst und ein Template, das diese Inhalte ausgibt.
Eine Über-uns- oder Startseite würdest du typischerweise als Page anlegen. Sie kommen nur einmal vor und haben unterschiedliche Layouts.
Blog-Beiträge hingegen haben in der Regel immer den gleichen Aufbau und teilen sich ein Template. Machst du eine Änderung im Template, betrifft diese alle Blogbeiträge.
Was sind Webflow CMS Collections?
Collections im Webflow CMS sind eigene Content-Typen. Um eine Collection anzulegen, erstellst du eine CMS Collection und definierst die benötigten Collection-Felder.
Deine Collection kann aus verschiedenen Datentypen wie Titel, Text, Bild oder Autor bestehen. Diese Struktur ermöglicht eine effiziente Organisation und Darstellung von Inhalten.
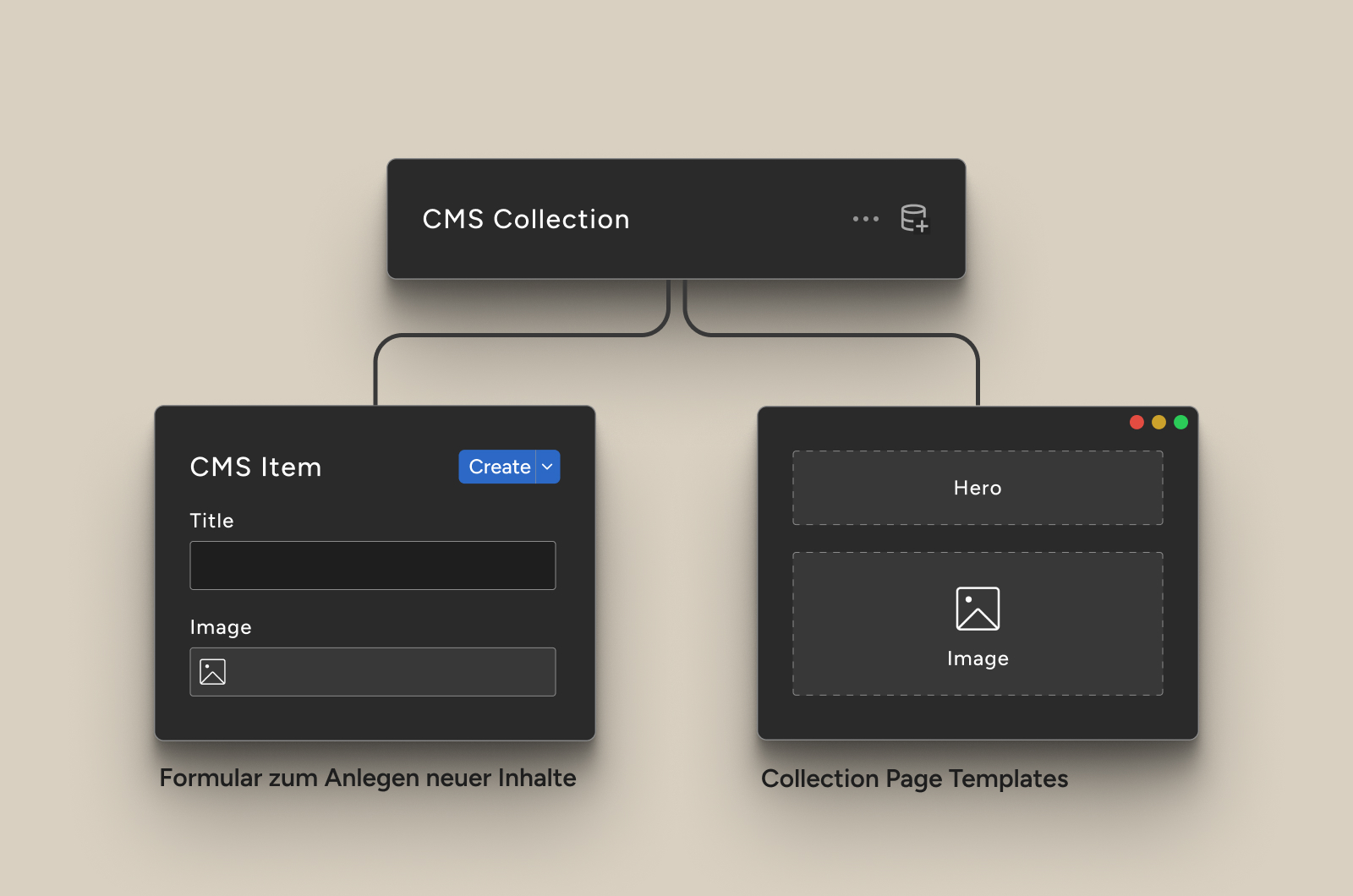
Ist deine CMS Collection angelegt, kannst du mit den Inhalten beginnen. Dazu erstellst du einen neuen ein sogenanntes CMS Item. Für jedes CMS Item wird dann automatisch eine eigene Seite mit eigener URL erzeugt. Diese Seite basiert auf dem CMS Template, in welchem die Inhalte des CMS Items ausgegeben werden.
Wann verwendet man CMS Collections in Webflow?
Collections werden bei Webflow verwendet, wenn Inhalte einer gleichen Struktur folgen und gut skalierbar sein sollen. Ein Blog sollte als eine Collection mit Template angelegt werden, um Inhalte effizient darzustellen und zu verwalten.
Bestandteile von Webflow CMS Collections

Wie zuvor erwähnt, bestehen CMS Collections bei Webflow aus zwei Hauptbestandteilen:
- Der Collection List, der Datenbank, in welcher die Einträge gespeichert sind.
- Dem Collection Page Template, in welchem die Inhalte ausgegeben werden.
Features von Collection Lists
Bei Webflow kannst du in einer Collection bis zu 60 individuelle Felder anlegen. Diese Felder beruhen auf unterschiedlichen Inhaltstypen wie Texten, Bildern und Links. Du kannst aber auch Verknüpfungen zu anderen Collections angelegen.
Wenn du zum Beispiel einen Blog-Beitrag und einen Autor hast, würdest du jeweils eine Collection dafür anlegen.
Um einem Blog-Beitrag einen Autor zuzuweisen, würdest du wie folgt vorgehen:
- In der Blog-Collection ein sogenanntes Reference Field anlegen.
- Dieses Reference Field mit der Autoren-Collection verknüpfen
- Im Blog-Beitrag den Autor auswählen.
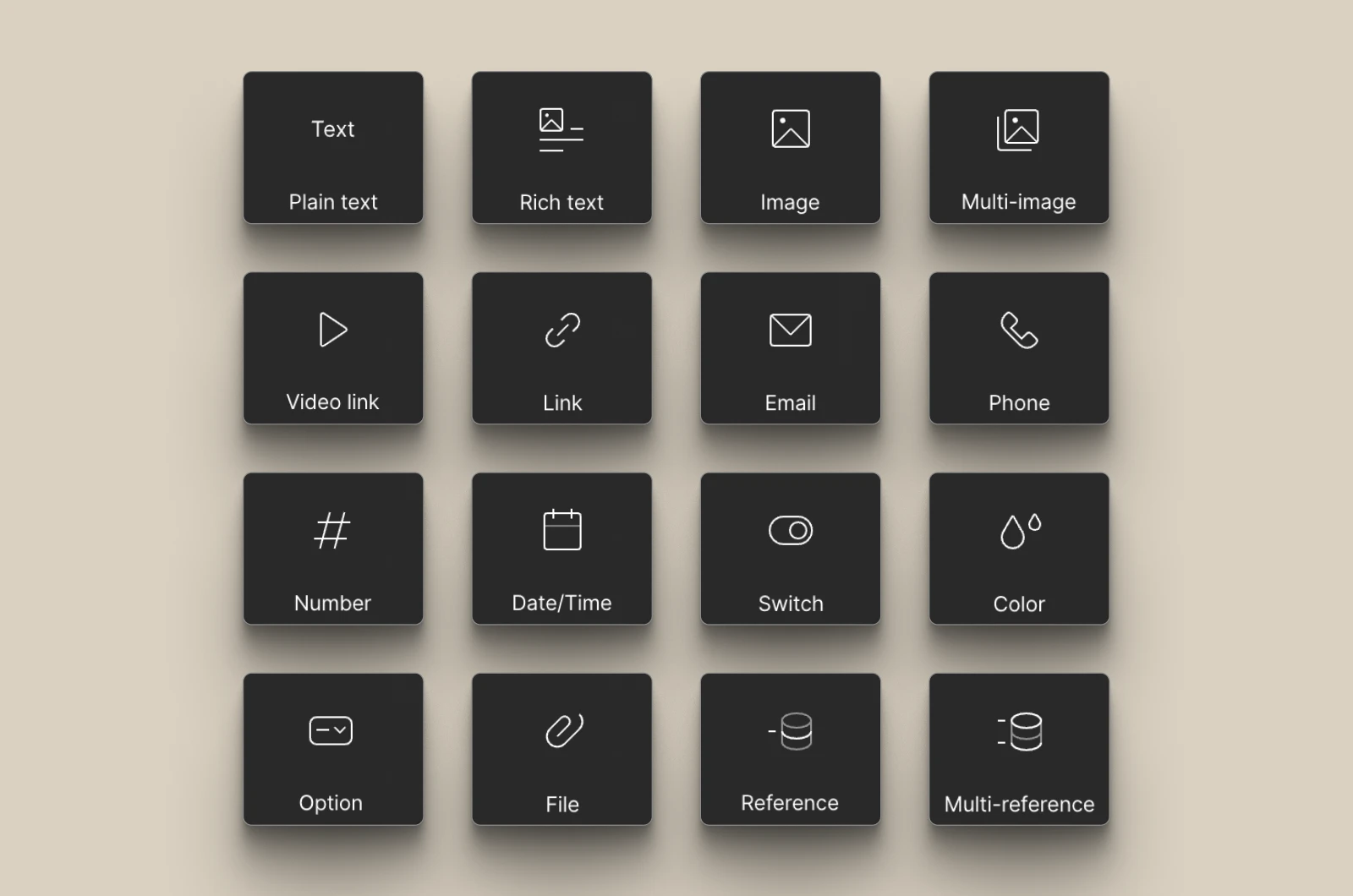
Welche CMS-Felder gibt es in Webflow?

1. Plain Text Field
- Einzeiliger Text: Für kurze Texteingaben wie Titel, Namen oder kurze Beschreibungen.
- Mehrzeiliger Text: Für längere Texteingaben ohne besondere Formatierung, wie Zusammenfassungen oder Zitate.
2. Rich Text Field
- Ermöglicht formatierten Textinhalt, einschließlich Überschriften, Absätzen, fett/kursivem Text, Listen, Links, Bildern, Videos und anderen Rich-Content-Elementen.
- Ideal für Blogposts, detaillierte Beschreibungen oder jeden Inhalt, der Formatierung erfordert.
3. Image Field
- Wird verwendet, um Bilder innerhalb deiner Collection-Items hochzuladen und zu speichern.
- Unterstützt JPG-, PNG-, GIF-, WEBP-, AVIF- und SVG-Formate.
- Nützlich für Featured Images, Produktfotos oder alle visuellen Inhalte
4. Video Link Field
- Speichert URLs von Videos von Plattformen wie YouTube oder Vimeo.
- Ermöglicht das Einbetten von Videos direkt in dein Designs.
- Nützlich für Videogalerien, Tutorials oder Produktdemonstrationen.
5. Reference Field
- Verknüpft ein Collection-Item mit einem einzelnen Item in einer anderen Collection.
- Erstellt eine Eins-zu-Eins-Beziehung zwischen Items.
- Nützlich, um einen Blogpost mit einem Autorenprofil oder ein Produkt mit einer Kategorie zu verknüpfen.
6. Multi-Reference Field
- Verknüpft ein Collection-Item mit mehreren Items in einer anderen Collection.
- Erstellt eine Eins-zu-Viele-Beziehung.
- Ideal für Tagging-Systeme, Kategorien oder um Produkte mit mehreren Attributen zu verknüpfen.
7. Option Field
- Bietet eine Dropdown-Liste vordefinierter Optionen.
- Sie definieren die verfügbaren Optionen.
- Nützlich für Status, Einzelwahlkategorien oder jedes Feld mit begrenzten Optionen.
8. Switch Field
- Einfache An/Aus-Umschaltung.
- Nützlich für Flags wie “Featured”, “Published” oder “In Stock”.
9. Number Field
- Speichert numerische Werte, einschließlich Ganzzahlen und Dezimalzahlen.
- Kann Mindest- und Höchstwerte festlegen.
- Nützlich für Preise, Mengen, Bewertungen oder jegliche numerische Daten.
10. Date/Time Field
- Speichert Datum und Uhrzeit.
- Unterstützt Datumsformatierung und kann sowohl Datum als auch Uhrzeit oder nur Datum erfassen.
- Nützlich für Veranstaltungsdaten, Veröffentlichungsdaten oder zur Planung von Inhalten.
11. Color Picker
- Speichert Farbwerte mit HEX-Codes.
- Ermöglicht es Ihnen, Items Farben zuzuweisen, die dynamisch in Designs angewendet werden können.
- Nützlich für Kategorien, Labels oder zur inhaltlichen Gestaltung.
12. Email
- Speichert E-Mail-Adressen.
- Stellt sicher, dass der eingegebene Inhalt ein gültiges E-Mail-Format hat.
- Nützlich für Kontaktverzeichnisse, Teammitgliederprofile oder Anmeldeformulare.
13. URL Field
- Speichert Webadressen (URLs).
- Stellt sicher, dass der eingegebene Inhalt eine gültige URL ist.
- Nützlich zum Verlinken auf externe Ressourcen, persönliche Websites oder soziale Profile.
14. Phone Number Field
- Speichert Telefonnummern.
- Nützlich für Kontaktinformationen in Verzeichnissen, Profilen oder Support-Seiten.
15. File Field
- Ermöglicht das Hochladen und Speichern von Dateien wie PDFs, Word-Dokumenten, Excel-Dateien oder jeglichem herunterladbaren Inhalt.
- Unterstützt verschiedene Dateiformate.
- Nützlich für Ressourcenbibliotheken, Dokumentdownloads oder Portfolios.
16. Embed Field
- Speichert Embed-Code-Snippets.
- Ermöglicht es, Drittanbieterinhalte oder benutzerdefinierten Code innerhalb deines CMS Items einzubetten.
- Nützlich für Karten, benutzerdefinierte Widgets oder interaktive Inhalte.
Collection Page Templates
Das Collection Page Template ist bei Webflow die dynamische Vorlage in welcher die Inhalte der CMS Items ausgegeben werden. Machst du eine Änderung an der Collection Page, wirkt sich dies auf alle Collection Items aus.
Dies ermöglicht dir einerseits eine effiziente Verwaltung der Inhalte, ist aber auch nicht so flexibel wie die normalen Pages. Denn alle Collection Items teilen sich bei Webflow ein Template.
Jedoch kannst du über Toggles oder Conditions bestimmte Inhalte und Abschnitte ein- und ausblenden. Dadurch gewinnst du ein Teil der Flexibilität wieder zurück.
CMS Felder mit dem Template verknüpfen
Damit die Inhalte deiner CMS Items im Template angezeigt werden können, musst du die Felder deiner CMS Collection im Template verknüpfen.
Hier ein Beispiel: Sobald du das Design deines Blog-Beitrags im Template umgesetzt hast, markierst du die erste Headline (H1) und verknüpfst diese mit dem entsprechenden CMS Feld. Auf diesem Wege verknüpfst du das Backend mit dem Frontend, wie man es von anderen Content Management Systemen kennt.
Sobald du alle Felder verknüpft hast, werden deine Inhalte automatisch angezeigt.
Live Editor: Die Alternative zur Eingabemaske im Backend
Der Live Editor von Webflow ermöglicht dir, die Inhalte im Frontend der Website zu bearbeiten. So sparst du dir den Umweg über die abstraktere Eingabemaske im Backend.
Der Vorteil: Dieses Feature ermöglicht dir live zu sehen, wie deine Inhalte auf der veröffentlichten Seite aussehen werden.
Das erhöht die Produktivität von Designern und Content-Editoren immens. So wird Webflow zu einer der benutzerfreundlichsten und effektivsten Plattformen für die Verwaltung von Website-Inhalten.
Vorteile des Webflow CMS

Das Webflow CMS bietet zahlreiche Funktionen, die es zu einer attraktiven Wahl für viele Unternehmen macht. Es kombiniert eine benutzerfreundliche Oberfläche mit einer No-Code-Plattform, was es Nutzern ermöglicht, Änderungen in Echtzeit vorzunehmen.
Diese Kombination aus Benutzerfreundlichkeit und Flexibilität macht das CMS von Webflow zu einer idealen Lösung für viele Website-Projekte.
Benutzerfreundlichkeit des Webflow CMS
Ein herausragender Vorteil des Webflow CMS ist seine Benutzerfreundlichkeit. Der Live Editor ermöglicht die direkte Bearbeitung von Inhalten auf der Webseite, ähnlich wie in einem Word-Dokument.
Features wie dieses machen es besonders einfach, Änderungen vorzunehmen und Inhalte zu aktualisieren, ohne dass technische Vorkenntnisse erforderlich sind.
Webflow bietet auch Werkzeuge für die einfache Zusammenarbeit, damit deine Kunden Inhalte direkt auf der Live-Seite bearbeiten können.
So erhöhst du die Unabhängigkeit von Entwicklern und machst die Pflege von Webseiten effizienter. Ein Kunde muss lediglich einige Felder ausfüllen und kann mit wenigen Klicks einen neuen Blogbeitrag online stellen.
SEO-Freundlichkeit
Auch im Hinblick auf SEO bringt das Webflow CMS ausreichende Bordmittel mit. Alle Basics wie Titel- und Meta Descriptions lassen sich einfach als CMS-Felder anlegen. Auch komplexere Sachen wie strukturierte Daten (Schema.org) lassen sich einfach hinzufügen.
Hinsichtlich Pagespeed bietet das Webflow CMS integrierte Features zur Komprimierung und Umwandlung von Bildern zu AVIF und WEBP. Zudem werden alle Inhalte auch in einem leistungsstarken CDN gespeichert. Das garantiert schnelle Ladezeiten und macht auch die nachträgliche Pagespeed-Optimierung einfach.
Webflow CMS vs. WordPress

Im Gegensatz zu WordPress ist Webflow eine cloud-basierte Lösung. Die Umsetzung von Websites geschieht im visuellen Code Editor, dem sogenannten "Webflow Designer". Auch das Hosting deiner Webflow Website ist Teil dieser Cloud-Lösung.
Ob das Webflow CMS das Richtige für dein Website-Projekt ist, hängt von deinen technischen Anforderungen ab. Das Design deiner Webseite ist hier im Übrigen kein Entscheidungskriterium.
WordPress bietet ein umfangreicheres Ökosystem mit Tausenden von kostenlosen Templates und Plugins. Dadurch eignet es sich für verschiedene Website-Typen. Allerdings erfordern Hosting und Wartung zusätzliche Kosten, was du bei der Wahl der Plattform berücksichtigen solltest.
Was bei Webflow im Gegensatz zu WordPress weitestgehend entfällt, sind aufwendige Updates und Backups. Das ist bei Webflow im Hosting inbegriffen und als User bekommst du nichts davon mit.
Webflow CMS: Für wen ist es geeignet?
Das Webflow CMS eignet sich insbesondere, wenn die Website der Dreh- und Angelpunkt deines Marketings ist.
Denn im Vergleich zu anderen Content-Management-Systemen sind Websites mit Webflow wesentlich schneller umgesetzt und benötigen weniger Budget. Das gilt nicht nur für Relaunches, sondern auch für das Erstellen neuer Landingpages.
Auch die Community rund um Webflow ist sehr aktiv und entwickelt ständig neue Erweiterungen für das Webflow CMS.
Um das Webflow CMS zu nutzen, musst du allerdings das CMS-Paket buchen. Dieses Hosting-Paket kostet derzeit 23 $ im Monat.
Zusammenfassung
Zusammenfassend kann man sagen, das Webflow CMS ist eine leistungsstarke und flexible Plattform für die Erstellung und Verwaltung von Website-Inhalten ist.
Es bietet zahlreiche Vorteile, darunter Benutzerfreundlichkeit, Flexibilität und SEO-Freundlichkeit, und ist besonders für Webdesigner und Agenturen geeignet. Teste Webflow doch einfach mal bei deinem nächsten Projekt.
Häufig gestellte Fragen
Lohnt sich das Webflow CMS?
Das Webflow CMS ist auf jeden Fall eine lohnenswerte Investition für Webdesigner und Unternehmen, da es dir die Kontrolle über das Design deiner Seite gibt. Das verbessert nicht nur die Benutzererfahrung, sondern kann auch zu höheren Conversion-Raten führen.
Was kostet das Webflow CMS?
Aktuell kostet der CMS-Hosting-Plan bei Webflow 23 $ im Monat. Je nachdem, wie viele Kollegen permanenten Zugriff auf das Webflow-Backend haben sollen, käme noch etwas für den Workspace hinzu. Jedoch reicht in vielen Fällen der kostenlose Workspace-Plan.
Lassen sich die Inhalte aus dem Webflow CMS exportieren?
Ja, Inhalte lassen sich aus dem Webflow CMS einfach per CSV-Datei exportieren. Du kannst aber genauso Inhalte per CSV importieren.
Ist das Webflow CMS sicher?
Das Webflow CMS ist ein sehr sicheres System. Im Gegensatz zu anderen Plattformen wie WordPress musst du dich nicht selbst um Updates, Patches und Backups kümmern. Denn dies ist im Hosting von Webflow inklusive.
